As a marketer, you are always looking to do more with less. You may get the sense that technology can help you do better and you’re right. Follow along as I explain exactly how you can harness this force without writing a single line of code.
1. Do A/B Split Tests and Personalization
You’ve probably heard of all the merits of A/B split testing and of being data-driven, but how can you implement these different tests on each of your pages without consulting the tech team?
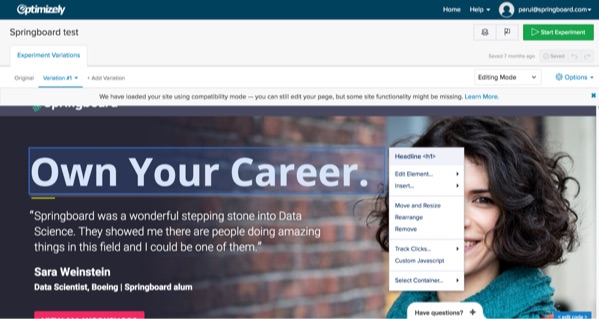
It’s easy enough with solutions like Visual Website Optimizer and Optimizely that allow you to drag and drop your changes across the website by simply copy and pasting a snippet of code across your website (or getting somebody technical to help you do that). Both tools allow you to customize your website for different types of visitors, and they’ll allow you to run controlled experiments to see which variations of your web pages perform best.

2. Build Landing Pages
Maybe you don’t want to optimize your website – you want to build some new pages. Maybe it’s a new campaign announcing a new product launch, or maybe you’re running an event you want to collect an email waiting list for. Whatever it is, you’ll need a web page that describes what you’re doing, a landing page. Thankfully, you don’t have to build anything in HTML or CSS. You can use drag and drop editors in Unbounce or, if you’re really looking to maximize conversion, marketing-based solutions like Leadpages.
3. Build Entire Websites
Don’t want to stop at just building a web page? Maybe you want to look to build an entire website for a new product. Thankfully, you don’t have to call a web agency to do everything for you at a high price! You can use solutions like Squarespace or Wix to build everything in your website without a line of code. And if you want to get even more customized, grab a theme from Themeforest and learn the basics of WordPress! You’ll soon be building beautiful websites with layers of personalized complexity–without a line of code.
4. Scrape Links, Content and More with Python (but use with caution!)
By downloading Anaconda and using the iPython Notebook contained within, you can use Python scripts and copy + paste the outputs.
The easiest and most powerful use of this is to take links and data from other websites. Be careful though, a lot of websites will have terms of use that prohibit the use of their content. Nevertheless, it might be a good tool to use to get raw data, or to get useful links that point to certain resources. You might, for example, want to get all of the links of your competitors profiled in a certain blog post, or you might want to get all of the links of different services in a directory.

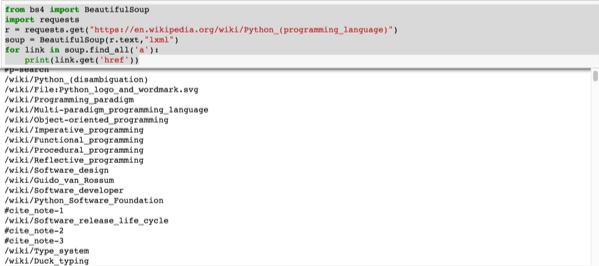
This script above will take all the links from a sample page (in this case the Wikipedia page for the Python language)
Here’s the raw script you can copy + paste in Python 3.5 mode:
from bs4 import BeautifulSoup
import requests
r = requests.get(“https://en.wikipedia.org/wiki/Python_(programming_language)”)
soup = BeautifulSoup(r.text,”lxml”)
for link in soup.find_all(‘a’):
print(link.get(‘href’))
5. Send Newsletters and Automate Emails
Email is one of the most effective marketing channels out there, and the best for return on investment. If you can get people coming back by filling their inbox with valuable information, you’ve reached marketing nirvana.

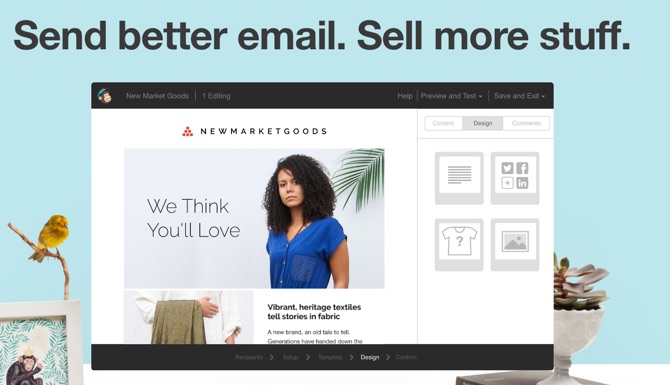
Instead of doing all the messy work coding up HTML-rich emails, you can use the drag & drop and email list capabilities of MailChimp. If you want to automate emails a layer beyond, and take people through an in-depth series of automated emails, you could use a solution like Drip.
6. Get Data
Ever needed to take a quick look at certain data, like the demographic traits of a certain country? Need to source the latest financial data? Look no further than Quandl. You’ll be able to find all sorts of data, from the average age of first marriage for women to life expectancy at birth. Best of all, you can export that data directly in Excel, stepping away from all of the code if you needed.
7. Filter Through Data
Most people think of Google Apps as a great way to collaborate with others, but they don’t know about the full power of this suite of tools. Google built a way for you to add layers of functionality on top of their powerful software, allowing you to do so much more with different types of data. Best of all, you can copy + paste pre-made scripts and benefit from the effects without being technical!
Check to see if your website is online or save all tweets that match a certain hashtag to a spreadsheet. You can do that or a variety of other tasks through scripts that will save you time and money.

Use these scripts for good, not evil.
8. Building Popups and Other Interactive Elements on a Website
Sometimes, you want to add an additional layer of interactivity to a website, whether it’s a popup to highlight a brand new feature, or a walkthrough that will help guide users. Thankfully, with tools like Engage and HelloBar you can add different modals or elements to your website that can help you collect emails, direct traffic elsewhere, or dictate what users should look at in a web page.

9. Dig Deeper into Websites, and See How Your Website Looks in mobile
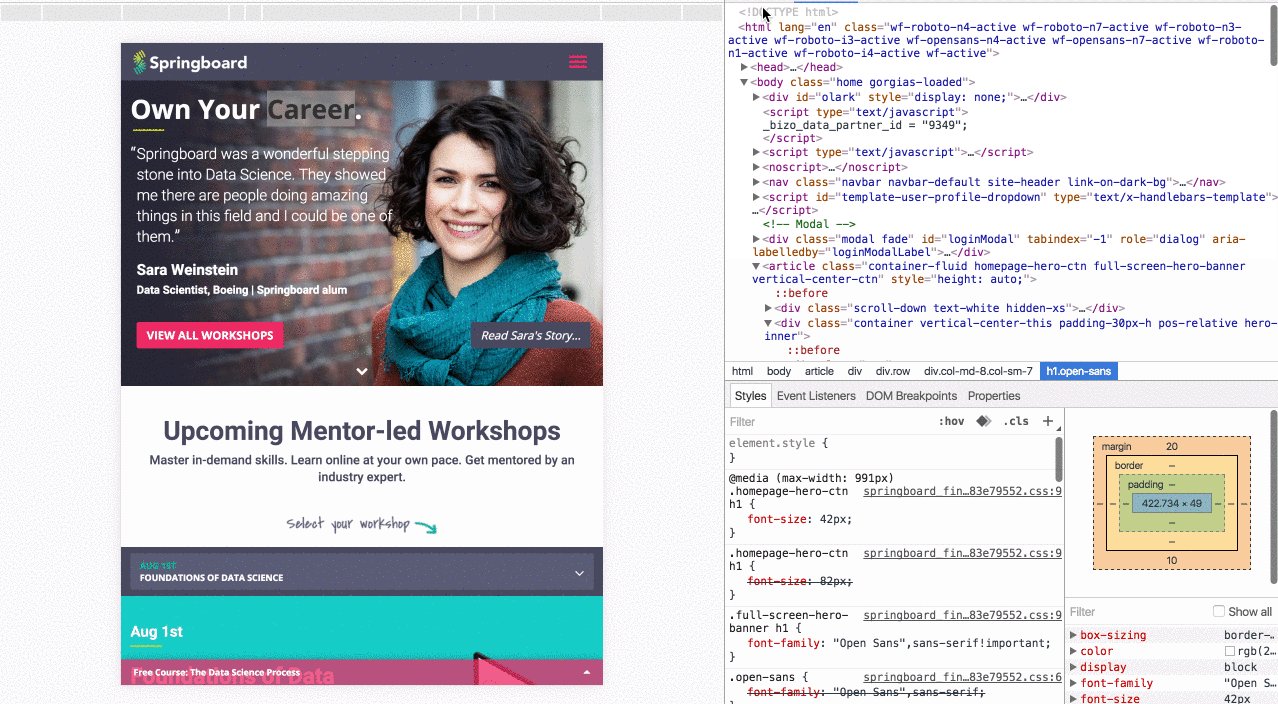
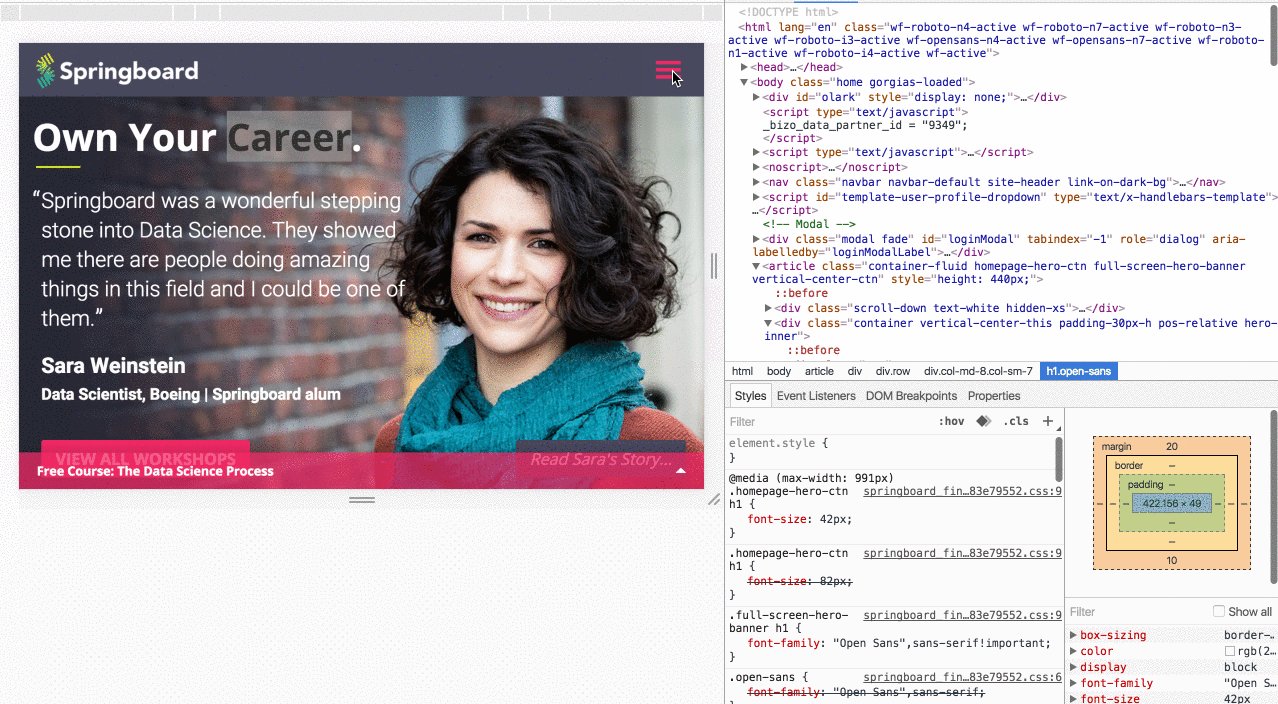
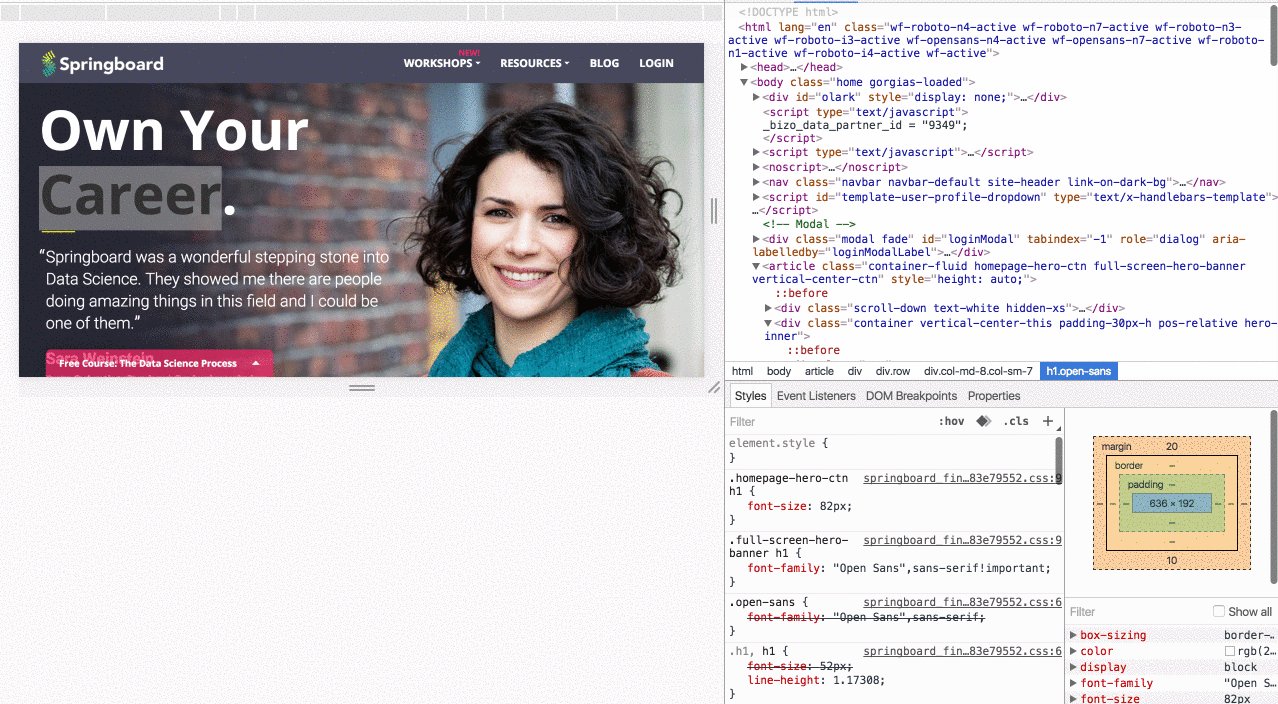
Most people don’t know about the handy Google Chrome Inspector or its equivalent Firebug on Firefox. While most of the time it is used by developers to spot errors or mock up certain changes in the code, you can use the Inspector to check into the exact URLs of images, and how your website displays on different screen sizes, from iPhones to tablets.

The responsive design tool in these inspector tools will allow you to simulate what your website looks like from device-to-device, a crucial need to see if your website is mobile-friendly. This is a factor that’s critically important for websites with mobile traffic, and one that Google uses to rank webpages.
Conclusion
By harnessing technology, you’ll be at the cutting-edge of digital marketing. You won’t even need to learn how to code to get an awesome array of new powers. Save yourself time and money, and make sure you use your new capabilities for good!
About the Author: Roger is a digital marketer who self-taught himself to code but recognizes when code is useful and when it isn’t. He manages Growth for edtech company Springboard, and will often write about new technologies at his own personal blog code(love). You can find him on Twitter.